搭建《任务管理》应用
一、需求分析
1. 目标
实现管理者对任务的指派(包括一个任务指派给一个员工、一个任务指派给多个员工)、员工对任务执行的反馈、管理者对反馈的审核等全流程管理。
2. 使用角色
员工、管理者。
3. 流程
根据《任务管理》应用的需求,流程大概可以分为两步:
第一步:管理者新增并指派任务给员工。
第二步:员工完成任务后反馈给管理者。
第三步:管理者审核任务的执行反馈情况。
4. 数据结构
应用中必须要用到的最基础的表单,用来采集和定义基础数据。根据《任务管理》应用的需求,涉及到的数据结构表单包括:
(1)任务池表:采集记录各种状态下的任务数据信息。
(2)处理记录表:记录任务处理执行的相关过程信息。
二、搭建
1. 构建基础表单
根据《任务管理》应用需求,搭建所需的基础表单。
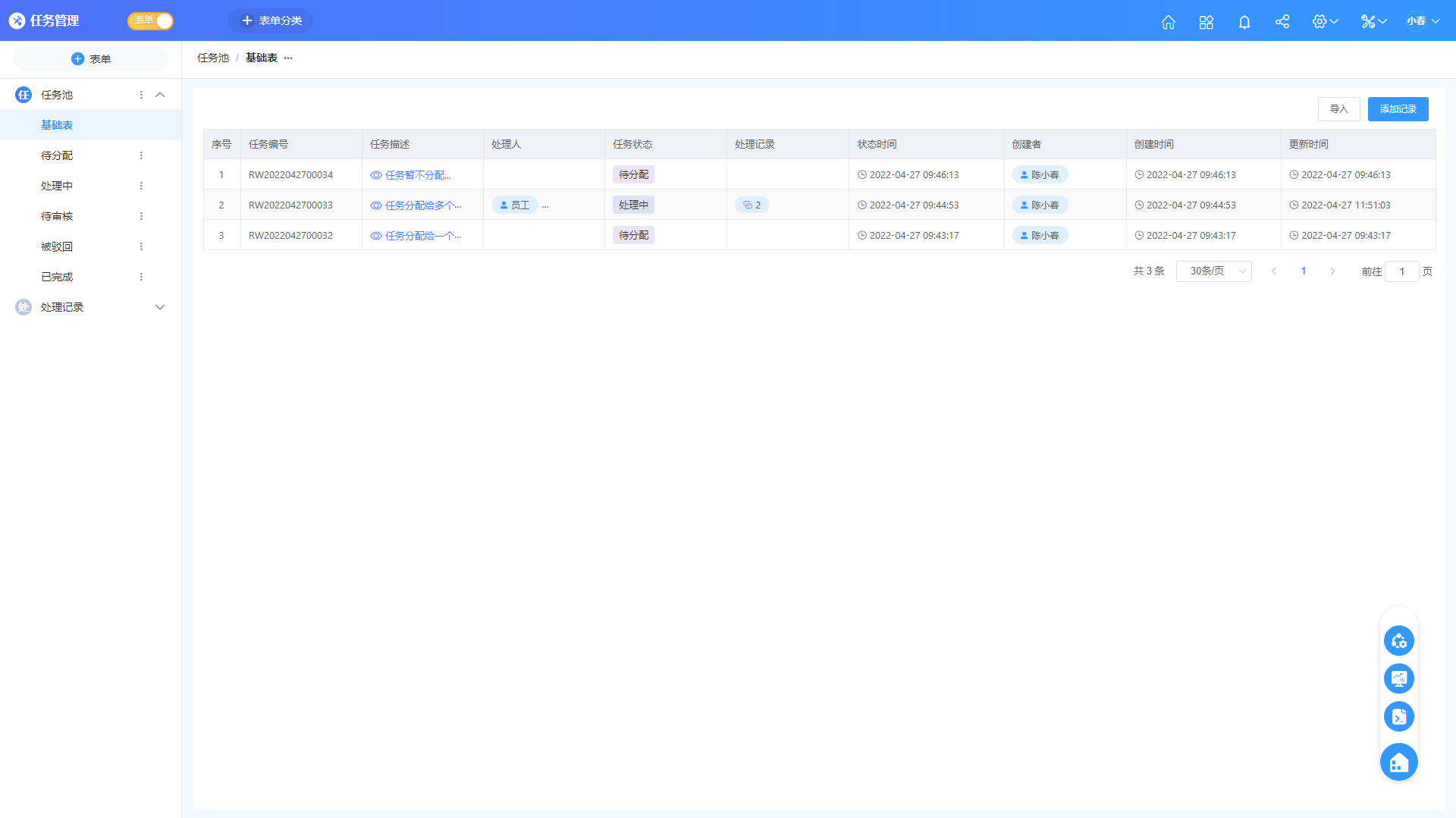
(1)任务池表 
任务池表单:
基础字段包括:
| 字段名称 | 字段值 | 使用控件 | 备注 |
|---|---|---|---|
| 任务编号 | 编号控件 | 可配置编号自动生成规则 | |
| 任务描述 | 富文本控件 | 可使用图文等对任务做详细描述 | |
| 处理人 | 人员多选控件 | 存在一个任务分配给多人的场景 | |
| 任务状态 | 单选控件 | 包括待分配、处理中、待审核、被驳回、已完成等状态 | |
| 处理记录 | 关联组件控件 | 双向关联记录任务执行过程相关信息 | |
| 状态时间 | 日期时间控件 | 记录任务状态变更的时间 |
(2)任务池逻辑表
逻辑表即通过一定的逻辑规则,对主表数据进行筛选。为了方便用户可以按照任务状态查看相关的任务信息,可通过“状态”等逻辑规则对任务池(主)表进行筛选,形成细分的逻辑表。
以“待分配”逻辑表为例:
1、点击“新建逻辑表单”进行逻辑表单的创建。

2、点击“数据设置”进行逻辑表单的逻辑配置。
3、逻辑配置完后,即可查看根据逻辑筛选后的数据。
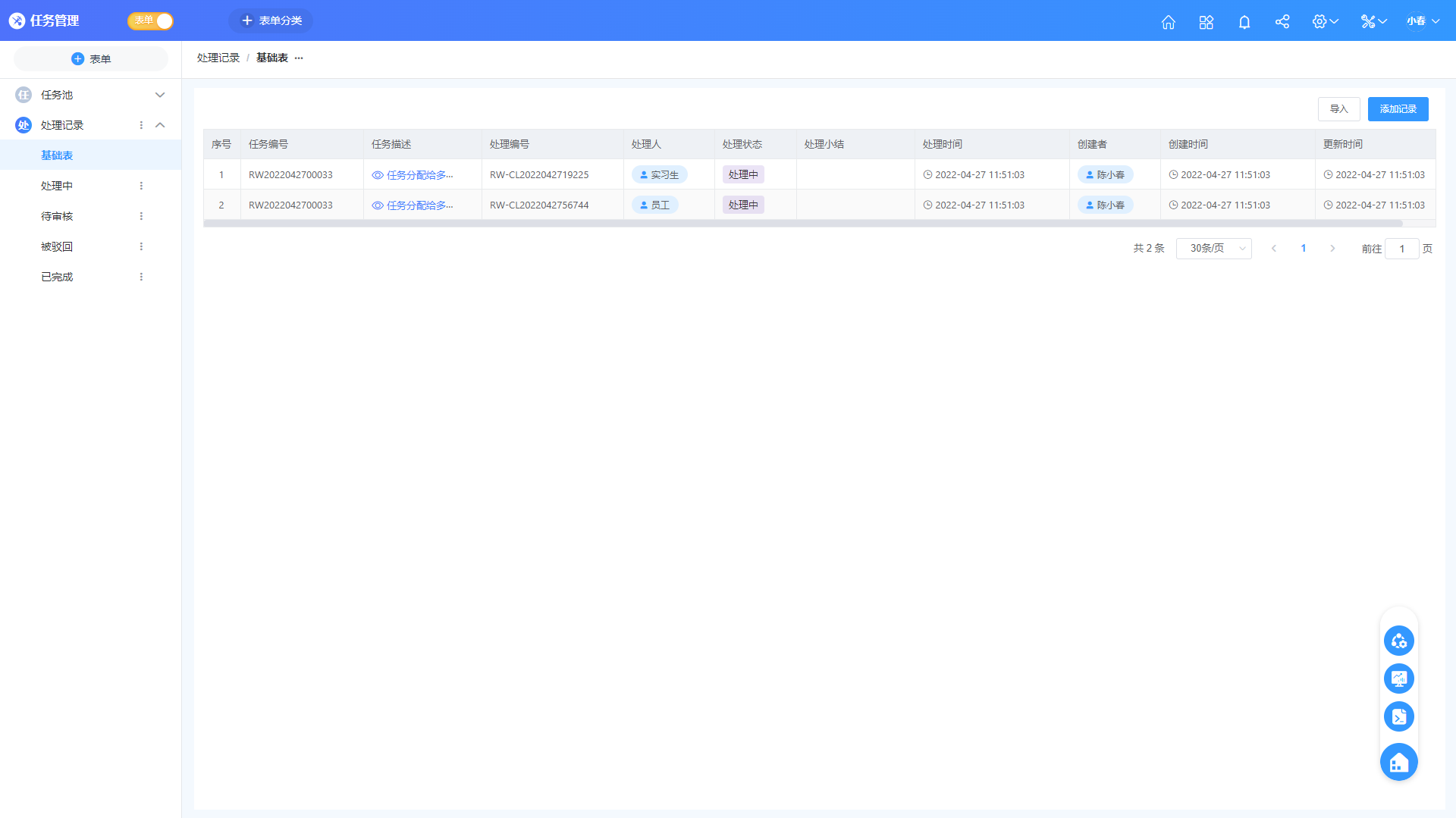
(3)处理记录表 
处理记录表单:
基础字段包括:
| 字段名称 | 字段值 | 使用控件 | 备注 |
|---|---|---|---|
| 任务编号 | 关联组件控件 | 关联任务池表中的任务编号 | |
| 处理编号 | 编号控件 | 可配置编号自动生成规则 | |
| 处理人 | 人员单选控件 | ||
| 处理状态 | 单选控件 | 包括待处理、已处理等状态 | |
| 处理小结 | 富文本控件 | 可使用图文等详细描述任务处理结果等信息 | |
| 处理时间 | 日期时间控件 | 记录处理的时间,通过“公式”配置,其值赋为“更新时间” |

(4)处理记录逻辑表
逻辑表即通过一定的逻辑规则,对主表数据进行筛选。为了方便用户可以按照处理状态查看相关的处理信息,可通过“状态”等逻辑规则对处理记录(主)表进行筛选,形成细分的逻辑表。
以“处理中”逻辑表为例:
1、点击“新建逻辑表单”进行逻辑表单的创建。

2、点击“数据设置”进行逻辑表单的逻辑配置。
3、逻辑配置完后,即可查看根据逻辑筛选后的数据。
2. 构建页面菜单
根据《任务管理》应用需求,构建应用前端展示菜单和页面,供应用使用者查阅和使用。
基本流程:
(1)菜单模式:
(2)创建菜单:
(3)关联表单:
配置说明:
| 配置项 | 配置细项 | 配置说明 |
|---|---|---|
| 基础设置 | PC端配置 | 可配置PC端页面列表显示的样式、行高、字段及顺序 |
| 移动端配置 | 可配置移动端页面显示的字段及顺序 |
具体菜单:
(1)任务池-待分配 
(2)任务池-处理中 
(3)任务池-待审核 
(4)任务池-被驳回 
(5)任务池-已完成 
(6)处理记录-处理中 
(7)处理记录-待审核 
(8)处理记录-被驳回 
(9)处理记录-已完成 
3. 构建任务流转
根据《任务管理》应用需求,构建任务流转工作流,便于任务的分配、提交、审核等。
基本流程:
(1)任务分配:
(2)提交审核:
(3)任务审核:

配置说明:
(1)任务分配【状态变为“处理中”】
任务分配是通过自定义按钮实现的,具体实现如下:
在“任务池-待分配”菜单中,新增“分配”自定义按钮。
配置“分配”自定义按钮:因为需要分配到人,“按钮行为”项需选择“弹窗填写指定内容”,指定的字段为“处理人”。
配置“分配”自定义按钮的工作流:存在分配给一个人或多个人的场景,因此,在流程中,需要根据分配人的数量,自动生成一个或多个子任务,就需要使用JS脚本来实现。
JS脚本:
const func = async (app, params) => {
class EvalTemplate {
constructor(app, params) {
this.params = params;
this.app = app;
}
async main () {
let arr = []
if (this.params[0] && this.params[0].value && Array.isArray(this.params[0].value)) {
for (const v of this.params[0].value) {
arr.push({ p: v })
}
return arr;
}
return arr;
}
static init (app, params) {
return new EvalTemplate(app, params);
}
}
return await EvalTemplate.init(app, params).main();
};
func(app, params);
(2)提交审核【状态变为“待审核”】
提交审核是通过自定义按钮实现的,具体实现如下:
在“处理记录-处理中”菜单中,新增“提交”自定义按钮。
配置“提交”自定义按钮:因为需要汇报任务执行信息,“按钮行为”项需选择“弹窗填写指定内容”,指定的字段为“处理小结”。
配置“提交”自定义按钮的工作流。
(3)任务审核【审核通过,则状态变为“已完成”;审核驳回,则状态变为“被驳回”】
任务审核是通过自定义按钮实现的,具体实现如下:
在“任务池-待审核”菜单中,新增“通过”、“驳回”自定义按钮。
配置“通过”、“驳回”自定义按钮。

配置“通过”、“驳回”自定义按钮的工作流。

4. 配置应用权限
根据《任务管理》应用需求,配置应用使用者权限范围。
基本流程:
(1)应用权限:
(2)应用权限配置:
根据《任务管理》应用需求,需要有领导(分配和审核任务)和员工(执行和提交任务)角色,需对角色配置权限组(项):
(1)领导(分配和审核任务) 
(2)员工(执行和提交任务) 
5. 配置搜索功能
根据《任务管理》应用需求,配置应用搜索功能(按钮)。
搜索配置:
配置完成后,可搜索查询数据:
搜索查询: 












